Deploy with balena button
The Deploy with balena button allows users to perform a single-click deployment and configuration of a fleet on balenaCloud.
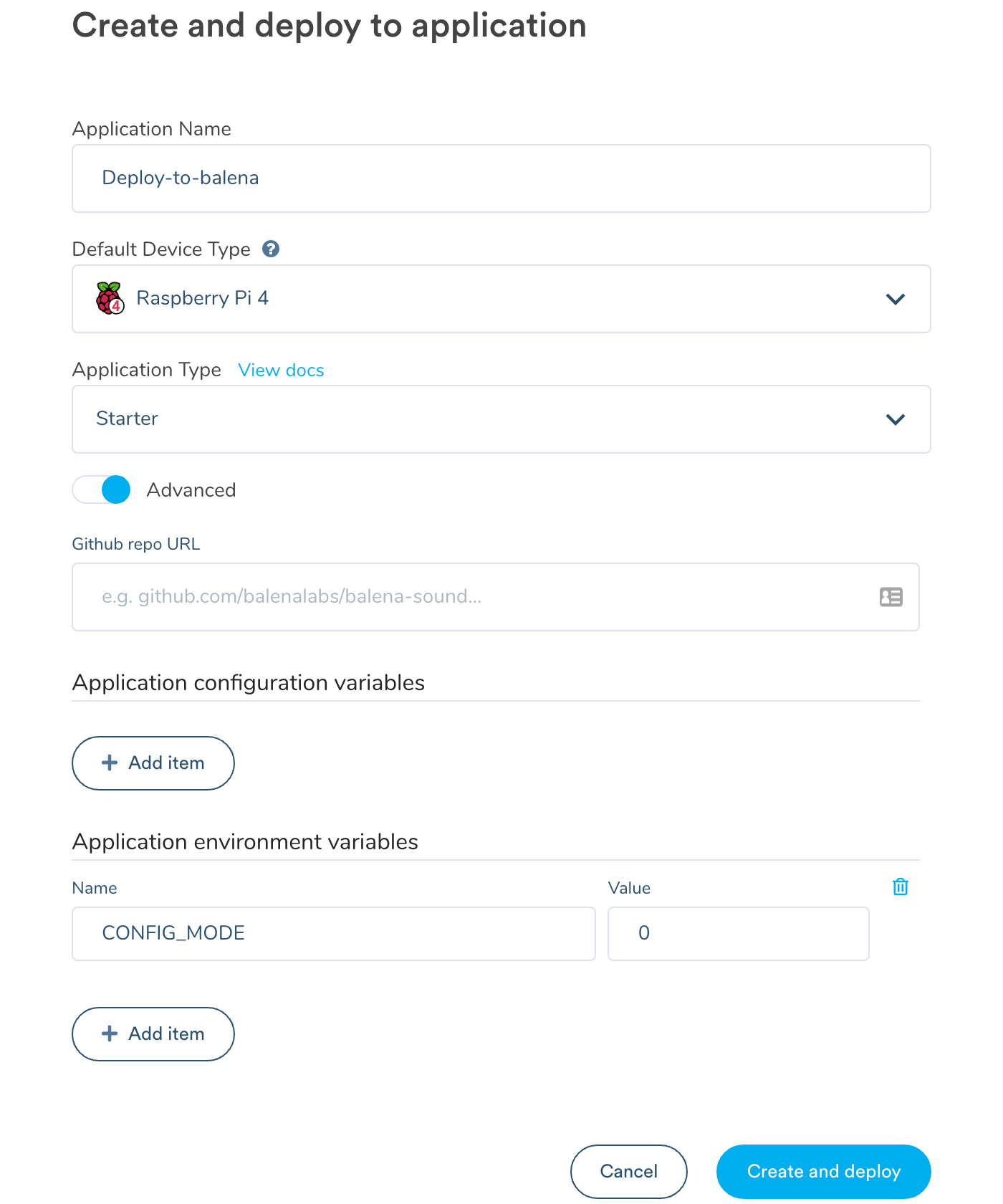
Clicking the Deploy with balena button opens the balenaCloud dashboard with a modal window pre-populated with everything required to deploy a fleet. Clicking the Advanced toggle in the modal window allows adding additional configuration options. If the project has provided configuration variables via a configuration file, then they are pre-populated in this section.

Clicking Create and deploy creates a new fleet and generates a release. Any devices added to the fleet will immediately download and begin running the release.
Note: Currently git submodules are not supported and will not build properly.
Adding a deploy with balena button to a project
You can add the Deploy with balena button to any project that can be deployed to balenaCloud. To add the button to a project repository, add the following to, for example, the project repository's README.md file:
[](https://dashboard.balena-cloud.com/deploy?repoUrl=<your-repo-url>)
The above example uses a SVG logo as this renders better on GitHub - however, you can also use the PNG version by changing the file ending .svg to .png. Note that you can further customize the button's behavior through the use of query string parameters.
Query string parameters
You can further customize the behavior of the Deploy with balena button by providing additional URL parameters. The following URL parameters are available and may be appended to the https://dashboard.balena-cloud.com/deploy link:
repoUrl- The URL of the project repository. If you are placing the deploy button in a GitHub repo then balenaCloud can auto-determine therepoUrlfrom the referrer info in the HTTP headers. However on Firefox and with some ad-blockers this may fail. We recommend that you populate this query string parameter.tarballUrl- The URL of the project tarball. Automatically determined fromrepoUrlif not provided.configUrl- The URL of the configuration file for the fleet. Automatically determined fromrepoUrlif not provided.defaultDeviceType- The device type that will be pre-selected in the "Create fleet" modal. It defaults to Raspberry Pi 4 if not provided. You can find a list of device types here.
balena.yml configuration file
Through the use of a balena.yml config file, you may also specify configuration defaults and provide variables. If provided, these are pre-populated in the advanced modal dialog when using the Deploy with balena button.
The balena.yml file can also be used to provide additional metadata to be used if the app is submitted to balenaHub.
The file should be named balena.yml and be located in the root of the project repository, or the configUrl link must be specified. A full example of the balena.yml file is shown below:
name: balenaSound
type: sw.application
description: >-
Build a single or multi-room streamer for an existing audio device using a
Raspberry Pi! Supports Bluetooth, Airplay and Spotify Connect
assets:
repository:
type: blob.asset
data:
url: 'https://github.com/balenalabs/balena-sound'
logo:
type: blob.asset
data:
url: >-
https://raw.githubusercontent.com/balenalabs/balena-sound/master/logo.png
data:
applicationEnvironmentVariables:
- SOUND_VOLUME: 75
- AUDIO_OUTPUT: AUTO
defaultDeviceType: raspberry-pi
supportedDeviceTypes:
- raspberry-pi
- raspberry-pi2
- raspberrypi3
- raspberrypi4-64
- fincm3
- intel-nuc
version: 3.5.2type- Required field. In most cases this would besw.application, unless you are implementing a block, in which case you need to usesw.block. For reference, check balena.yml file for a block.name- A user-friendly name of your fleet.description: A description of what the fleet does. This is what is displayed if the fleet is published on balenaHub.assets<asset-slug>: Supported values arerepositoryandlogo. The size of logo needs to be size 512 x 512 pxtype: A fixed value that should be set to 'blob.asset'data:url- The URL of the asset that is being uploaded.
dataapplicationEnvironmentVariables- Variables allow you to provide runtime configuration without having to modify your source code.applicationConfigVariables- Configuration variables allow you to provide runtime configuration to the host OS and supervisor. These variables all begin withBALENA_orRESIN_.defaultDeviceType- The device type that will be pre-selected in the "Create fleet" modal. It defaults to Raspberry Pi 4 if not provided. You can find a list of device types here.supportedDeviceType- The device types that the fleet supports. You can find a list of device types here.
version- A user-defined release version value in the 3-digit format "1.2.3" that is shown in the Version column of the Releases page of the balenaCloud web dashboard, and which may also be queried through the balena APIrelease.semverfield. Currently only the 3 core major.minor.patch semver digits may be defined by the user (i.e. no support for user-defined pre-release or metadata semver syntax). We plan to support the full semver syntax in user-defined version values in the future. If the version value follows the 3-digit format "1.2.3" and multiple deployments are made with the same version value, the balena API automatically increases the revision number in the format "1.2.3+rev1", "1.2.3+rev2", "1.2.3+rev3" and so on. Version values that do not follow the 3-digit format are deprecated and may cause deployments to fail in the future. Currently, a deployment may succeed with such a non-compliant version value as long as the value is unique across all releases in the fleet, however the web dashboard will display version0.0.0.